先日生成AIでLPを制作する方法について投稿しました。本記事では、HTMLメールの作り方を初心者にもわかりやすく解説します。特に生成AIを活用した簡単な制作手法に焦点を当てていきます。
マーケティング施策を実行する際、LPと同時にHTMLメール制作が必要になるシーンも多いためです。例えば、「大規模キャンペーンのLPをリリースするタイミングで、既存のお客様へもキャンペーンを告知するメールを送りたい」「LPで申し込まれたお客様に、商品価値を訴求するメールを後日送りたい」など、様々なケースがあります。
しかし、HTMLメール制作の外注費用は決して安くありません。メール配信システム「WEBCAS」を扱う株式会社WOW WORLDによると、HTMLメール制作代行の料金は、HTMLテンプレート制作が10万~20万円/本、HTMLメール制作が5万円~10万円/本となっています[1]。中小企業やスタートアップにとっては大きな投資となり、ROIを慎重に検討する必要があるでしょう。
本記事では生成AIを活用して高品質なHTMLメールを2時間で低コストで制作する方法をご紹介します。HTMLメールの作り方を知らない初心者の方でも実践できる内容になっています。
本記事のターゲット
- マーケティング部署の施策担当者
- メールマーケティング担当者
- 施策のROIを高めたい方
- HTMLメール制作を自分で行いたい初心者の方
HTMLメール制作の進め方とAIの活用ポイント
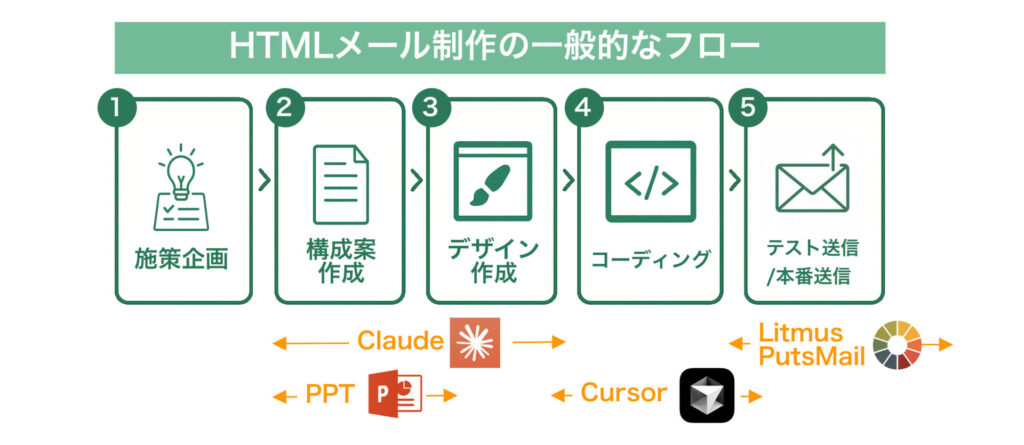
一般的なHTMLメール制作は、「1. 施策企画」「2. 構成案作成」「3. デザイン作成」「4. コーディング」「5. テストリリース/本番化」の5つのステップで進んでいきます。
本記事では特に「2. 構成案作成」「3. デザイン作成」「4. コーディング」「5. テスト送信/本番送信」について、AIツール等を活用することで効率化していきます。具体的には、「2. 構成案作成」でClaudeとPowerPoint、「3. デザイン作成」でClaude、「4. コーディング」でCursor、「5. テスト送信」でLitmus PutsMailを活用します。

使用するツールの費用
今回使用するAIツールは、ClaudeとCursorです。いずれも月額サブスクリプションサービスであり、3,000円/月程度で利用可能です。外注費用と比較すると、大幅なコスト削減になります。また、Litmus PutsMailについてはテストメール送信に使用するツールであり、費用は無料になります
| ツール名 | 用途 | 費用 |
|---|---|---|
| Claude | LP構成案・デザイン案作成 | 20ドル/月 |
| Cursor | コーディング支援 | 20ドル/月 |
| Litmus PutsMail | テストメール送信 | 無料 |
それでは、実際にHTMLメールを制作してみましょう!
HTMLメール制作実践:2時間でHTMLメールを完成させる方法
LP制作の全体フローは約2時間(目安)で完了します。その内訳は以下の通りです。
- 施策企画:5分
- 構成案作成:10分
- デザイン作成:10分
- コーディング:20分
- テスト送信/本番送信:40分
それでは実際に手を動かしながら制作手順を見ていきましょう。
STEP1. 施策企画 (5分)
HTMLメール制作の前に、施策の目的を明確にすることが重要です。5W1Hを具体的に言語化することで、以降の作業がスムーズに進み、競合との差別化も図ることができます。
今回は、豪雪地域「新潟県」の住宅設計・施工管理を行う住宅工務店を想像してみましょう。施策ターゲットを「自社HPから資料請求した見込み顧客(リード)」、訴求商品を「住宅見学予約」としてみましょう。

STEP2. 構成案作成 (10分)
LPを作成する際にも意識した「PREP法」をメールについても意識していきます。
「PREP法」とは、「Point(結論)」「Reason(理由)」「Example(具体例)」「Point(結論)」の順で情報伝達する文章構成手法です。こちらを踏まえて、構成案を生成AIのClaudeに考えてもらいましょう。以下の文章をチャットして、構成案となるHTMLメールのファイルを作成してもらいます。
以下の仕様を実現する、豪雪地域「新潟県」の住宅設計・施工管理を行う住宅工務店のHTMLメールをHTML形式で作成してください。
また作成時にPREP法を用いて、初見の方でもわかりやすいメールにしてください。
また大企業にも見劣りしない高品質で、レスポンシブなメールにしてください。
# 仕様
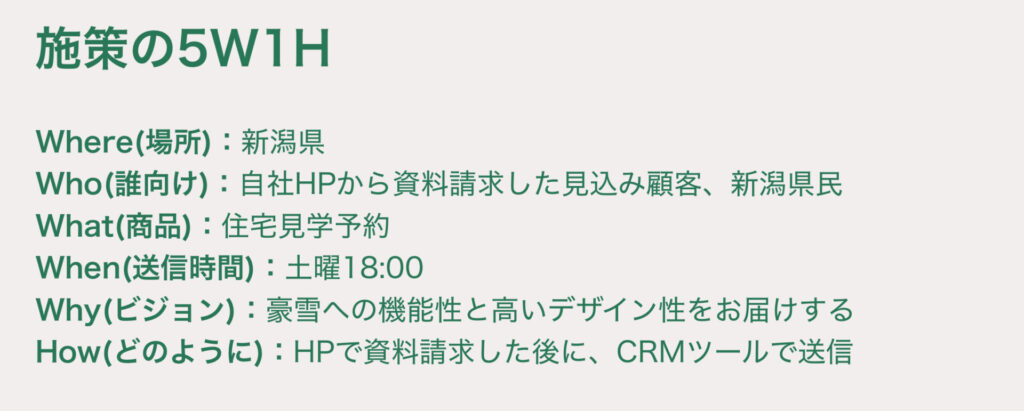
Where(場所):新潟県
Who(誰向け):自社HPから資料請求した見込み顧客、新潟県民
What(商品):住宅見学予約
When(送信時間):土曜18:00
Why(ビジョン):豪雪への機能性と高いデザイン性をお届けする
How(どのように):HPで資料請求した後に、CRMツールで送信このプロンプトを入力すると、生成AIのClaudeがコーディングを開始し、以下のようなHTMLメールのファイルを生成してくれます。以降の作業で構成を修正しつつ、デザインを作成していきましょう

STEP3. デザイン作成 (10分)
先ほど生成されたHTMLメールをブラウザで開いて画面キャプチャし、デザイン上修正したいポイントをまとめましょう。ここでは、PCに導入されている可能性が高い「PowerPoint」に貼り付け、修正ポイントを書き込んでいくと便利です。
修正内容をPowerPointにまとめたら、内容をPDFエクスポートし、同様に生成AIのClaudeに修正指示を出してきましょう(生成AIはPDF形式のほうが解釈しやすいため)。

修正ポイントを添付した
内容を確認し、修正してください
修正依頼通り、イメージ画像を差し込む構成に修正してくれます。実際に画像を差し込んでいきましょう。
画像差し込み
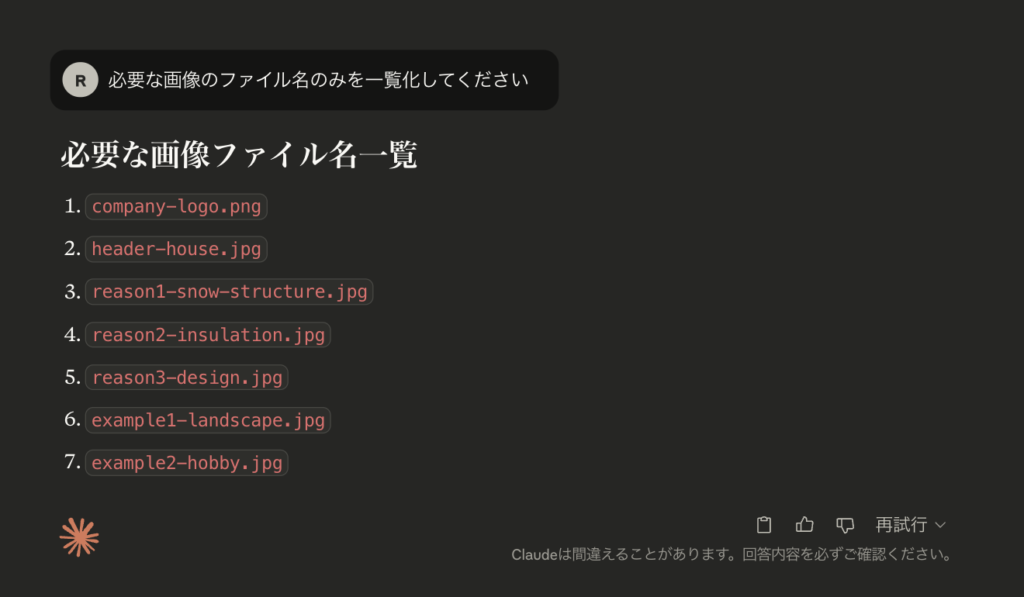
HTMLメール用の画像を準備する際も、Claudeに必要な画像リストを作成してもらうと効率的です。

実際の画像がない場合は、商用利用可能な素材サイトや生成AI等を活用していきましょう。

STEP4. コーディングと調整 (20分)
それではコーディングで細かな点を手直ししていきましょう。コーディングはほとんど不要、こちらもAIとチャットしながら進めていきます。AIエディタツール「Cursor」を使用して効率的に行います。Cursorは「AIと対話しながら情報を更新できるコードエディタ」です。
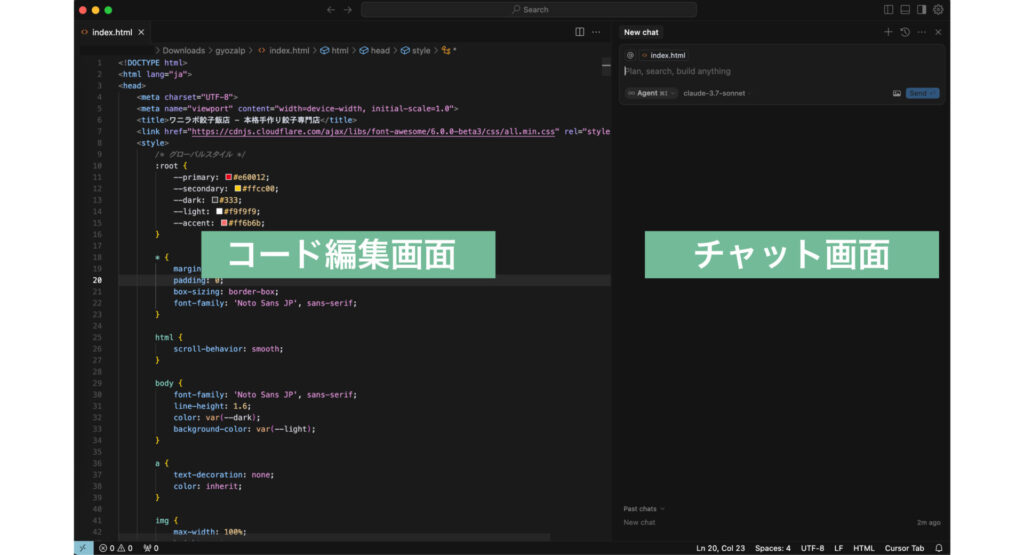
先ほど作成したHTMLファイルをCursorで開き、「Go > Add Symbol to New Chat」をクリックすることで、左手に「コード編集画面」、右手に「チャット画面」の以下の表示になります。

テスト送信にあたり内容をチェックし、問題のある点をCursorのチャット画面で修正指示していきましょう(テスト送信する際の注意事項・チェックリストについても、別途記事をリリースしますので、参考にされてください)
今回のケースの場合、以下のような修正指示出しをするケースがありそうです。
以下を修正してください
- 「資料をご請求いただき〜先着5組様限定で、特別見学会を開催いたします。」のメッセージを、スマホでも読みやすい改行バランスにしてください
- 企業の名前を「ワニラボ工務店」に変更してください
- FVのメッセージを「自然も趣味も楽しむ暮らしを」とし、メールの文章も調整してください
- 「なぜ見学が重要なのか?3つの理由」を「住宅見学の3つのポイント」としてください
- 「今すぐ見学予約する」の遷移先URLをXXXXXに変更してください
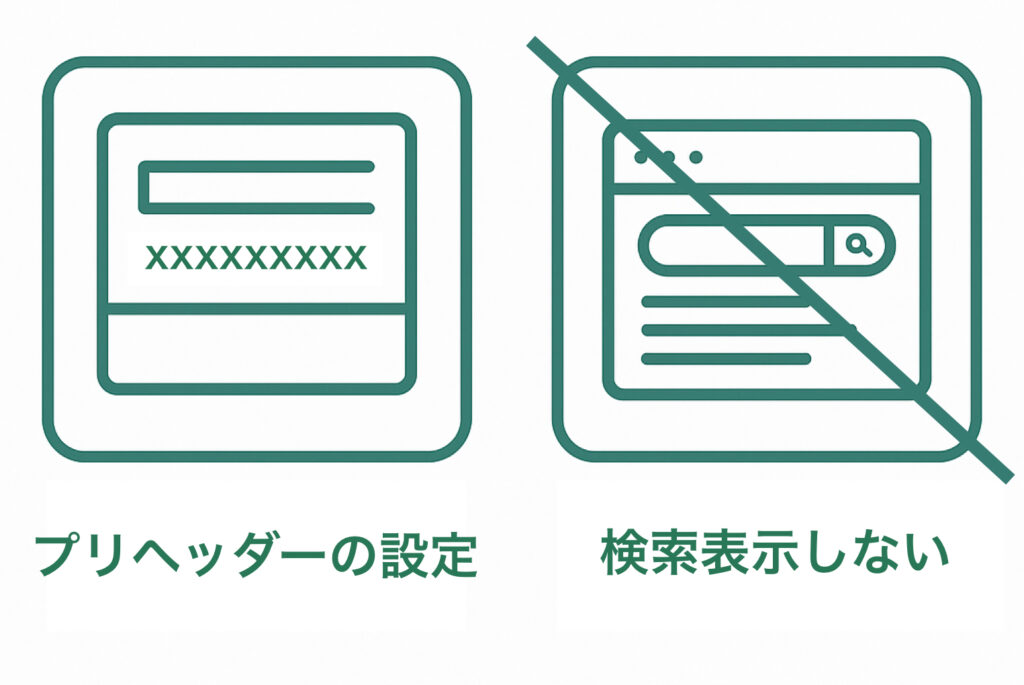
- プリヘッダーに「資料請求いただきありがとうございます。新潟県で自然も趣味も楽しむ暮らしをぜひ、特別見学会でご体感ください」を設定してください
- <meta name="robots" content="noindex,nofollow" /> を追加してくださいHTMLメールについて、LPとは異なる点があります。それが特に最後2つの修正指示に係る「件名下に表示される文章(プリヘッダー)の設定」と「検索表示されない対策」です。

HTMLメールの開封率を左右する要素が「件名」「プリヘッダー」です。私の経験上それぞれを工夫することで、件名で5〜10%、プリヘッダーで3〜7%ほど開封率が改善したことがあります。せっかく作成したHTMLメールのデザインも開封されなければ意味がありません。ぜひ、「件名」「プリヘッダー」は設定するようにしてください(別途メールマーケティングのKPI改善方法については記事を投稿します)
もう一点が「検索表示しない」ようにすることです。HTMLメールはパーソナライズが可能なプッシュ型の施策です。例えば、「Aさんに商品Xの期間限定割引をHTMLメールを送信する」施策も可能です。このHTMLメールが誤って検索表示されてしまうと「Aさんの名前が世に出てしまう」「期間限定割引が期間後にも表示されたり、非対象者に認知されてしまう」など予期せぬ問題が発生することがあります。基本的にHTMLメールは「検索表示しない」ようにメタタグ(noindex, nofollow)の設定を行いましょう。
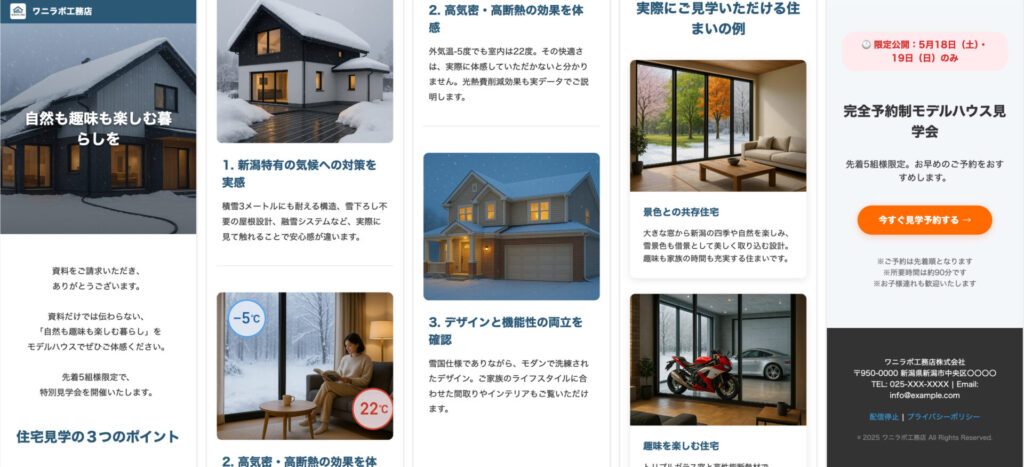
さて、Cursorが自動的にコードを修正した結果を反映すると、以下のようになりテスト送信ができるメールに仕上がりました。それでは最後のステップ「テスト送信/本番送信」へ移りましょう

STEP5. テスト送信/本番送信 (40分)
コーディングが完了したら、テストメールをします。実際に送付対象者のデバイスやメーラーを想定して、レイアウトの崩れや動作ミスがないかチェックします。
契約している管理サーバーに対してFTP接続し画像ファイルをアップロードし、HTMLメール上はそのアップロード先の絶対パスを記載するようにします。
画像のアップとHTMLメールを絶対パスに変更したら、テストメールサービス「Litmus PutsMail」を使っていきましょう
Litmus PutsMailの使い方
Litmus社が2021年に行った調査[5]によると、メーラーシェアの1位は「Apple iPhone」で38.9%、2位「Gmail」が27.2%、3位「Apple Mail」が11.5%、4位「Outlook」が7.8%、5位「Yahoo!Mail」で5.4%となっています。ぜひこれらのメーラーでのテストメールは実施するようにしましょう。以下がLitmus PutsMailのテストメール手順になります。
- https://putsmail.com/ にアクセスし、アカウントを所有していない場合は作成をし、ログインします
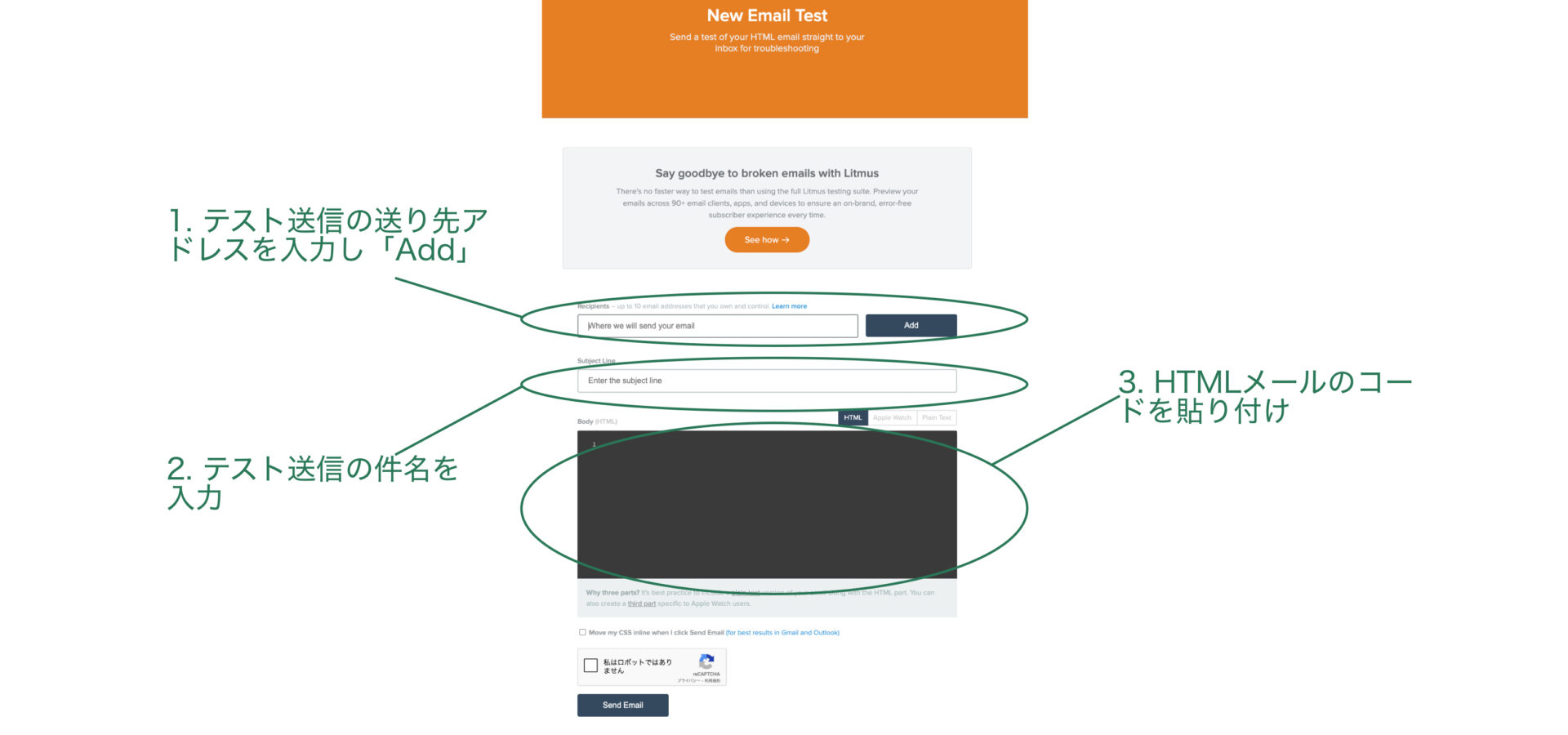
- 「Create a New Test Email」をクリックし、各項目を入力後に「Send Email」をクリック
- 受信したメールの崩れを確認し、修正を加える
受信メールが崩れた場合
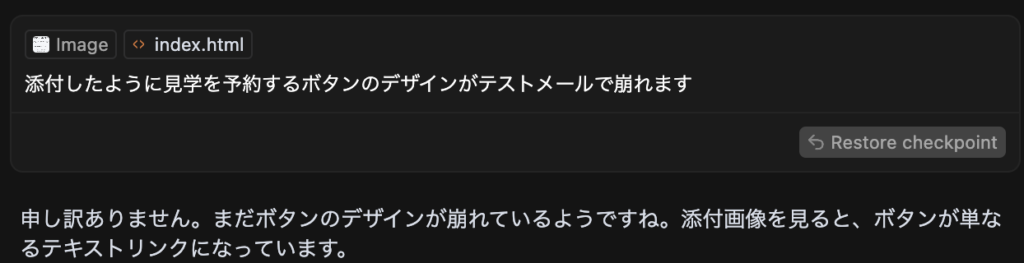
今回テスト送信した結果、「見学予約ボタン」のデザインが以下のように崩れました

受信した結果崩れた場合、Cursorの出番です。崩れた箇所のスクリーンショットをCursorに添付しながら、以下のように修正依頼をしていきましょう。Cursorと2〜3回対話を繰り返すと修正が完了します

完成したHTMLメールが以下になります。
最後に
本記事では、生成AIツール「Claude」「Cursor」「Litmus PutsMail」を使って、高品質なHTMLメールを低コストで効率的に制作する方法をご紹介しました。最大のメリットは以下3点です
- コスト削減:外注費用(平均10万円以上)と比較して、大幅なコスト削減が可能
- スピード:2時間程度でHTMLメール制作が完了
- 内製化:生成AIの活用により、専門知識がなくてもHTMLメール制作が可能
メール改修は定期的に発生するものです。その都度、外注費用が発生する仕組みでは、施策のROI(費用対効果)が思うように上がりません。生成AIを活用したHTMLメール制作を内製化することで、迅速かつ低コストでマーケティング施策を展開できるようになります。
特にコーディングの知識がなくても、本記事で紹介した方法なら自分でHTMLメール制作を行うことが可能です。ぜひこの機会に、生成AIによるHTMLメール制作に挑戦してみてください。
参考文献
[1] 「WEBCAS なんでも相談コーナー」(https://www.webcas.jp/support/support641/)
[2] 「Claude」(https://claude.ai/)
[3] 「Cursor」(https://www.cursor.com/ja)
[4] 「Litmus PutsMail」(https://putsmail.com/)
[5] 「メーラーとは?有名メールソフトのメリット・デメリットを解説」(https://www.hai2mail.jp/column/mail-knowhow/20191202.php)